Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 Photo by Colwyn on Flickr
Photo by Colwyn on Flickr
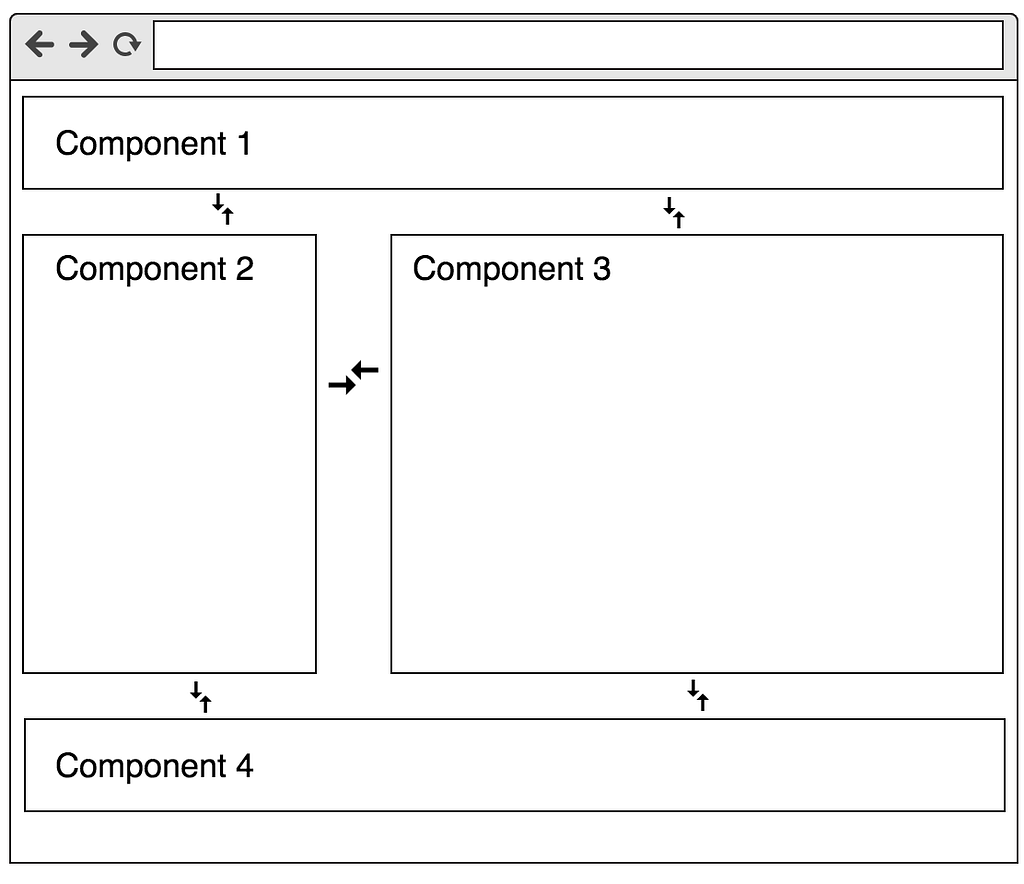
Communication is important, especially neighborhood communication 😎 Let’s collect communication approaches between components.
I remember a time when I jumped to Angular and while developing I had to find the best way to communicate between components. In Angular we may dispatch events ($emit, $broadcast), in React use Redux etc. Each framework has own approaches, but we may have general solutions no matter of framework, web components. So, let’s collect them.
We are going to talk about neighborhood communication 😎
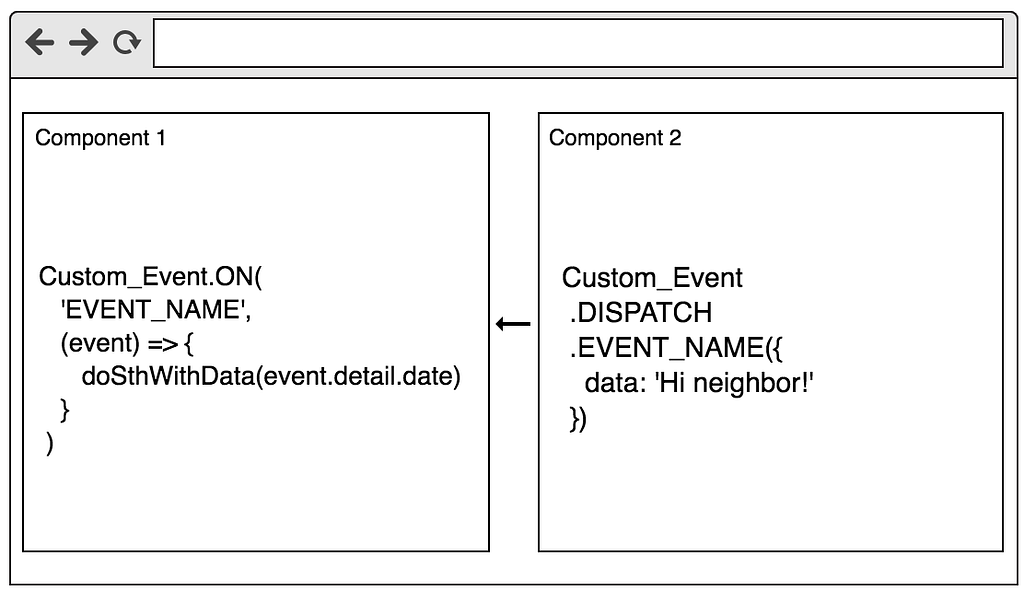
Custom Event is a good approach to dispatch events and listen. You should listen event from target Element, Document, and Window, but the target may be any object that supports events (such as XMLHttpRequest). It does not work in IE but for that we have a Polyfill solution.
So, Custom Event Service is going to look like that:
Communication phase:
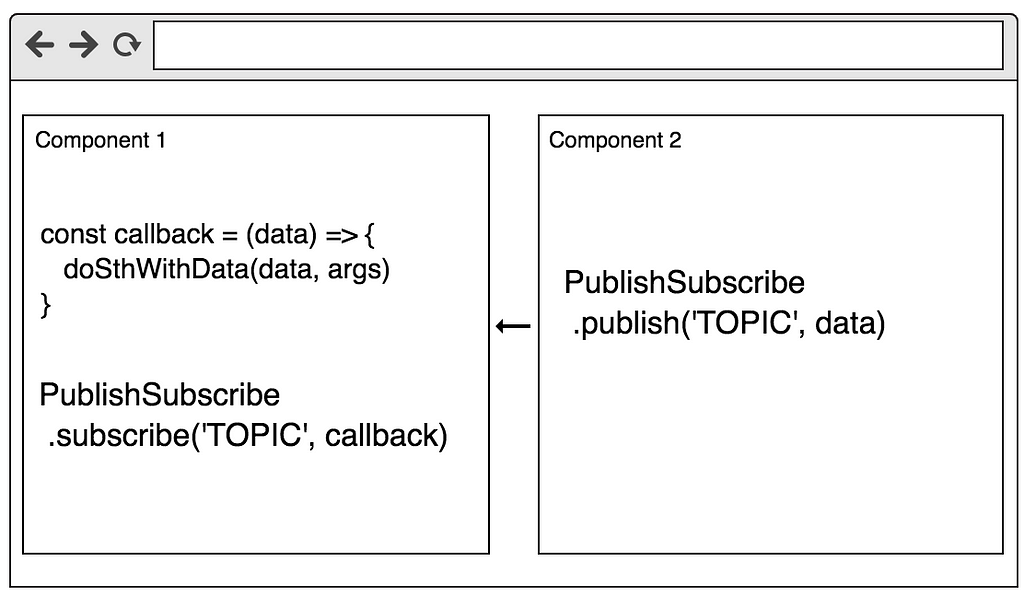
 Publish/SubscribeThe Publish/Subscribe pattern encourage us to think hard about the relationships between different parts of our application.
Publish/SubscribeThe Publish/Subscribe pattern encourage us to think hard about the relationships between different parts of our application.
Publish/Subscribe pattern saves a TOPIC name and reference to a callback. When you publish the TOPIC it calls the callback.
👏 Thank you for reading. Suggestions, comments, thoughts are welcome 👍
If you like this, clap, follow me on medium, twitter, share with your friends 😎
Communication between components was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.